HTML記述形式でのご利用
- 機能の仕様などについては、「Webフォント」をご参照ください。
- WordPressでご利用の場合は、「マニュアル > Webフォント設定について > WordPressプラグインでのご利用」をご参照ください。
本機能のご利用に関して
- 33書体を月間7.5万PVまでご利用いただけます。
また、月間7.5万PVを超える場合、Webフォントの適用は外れますが、ブラウザ標準でのフォント表示に戻る為、表示内容に影響はありません。 - 利用可能な書体以外を指定することはできません。
- お客様が編集されたプログラム等に関する技術的内容のお問い合わせについてはサポート対象外です。
また、サイトの状況によってご利用いただけない場合もあります。
Webフォントの設定手順
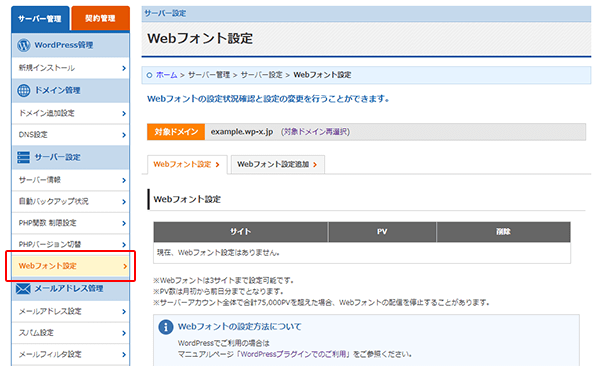
1.「Webフォント設定」をクリック
管理パネルにログインし、「Webフォント設定」をクリックします。

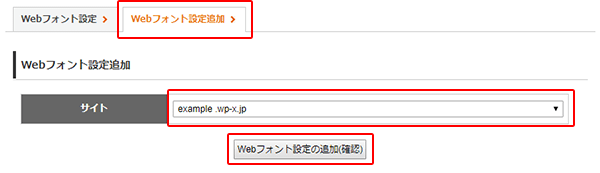
2.設定するドメインを選択
「Webフォント設定追加」のプルダウンメニューより設定するドメインを選択後、「Webフォント設定の追加(確認)」ボタンクリックし、次画面で「Webフォント設定の追加(確定)」ボタンをクリックします。

「Webフォント設定」画面に先ほど設定したドメインが表示されていれば設定完了です。
Webフォントを設定できるドメインは初期ドメイン、独自ドメインの中から3つまでです。
また、画面上の「削除」ボタンをクリックすると、Webフォント設定が解除され、順次ブラウザ標準のフォント表示に戻ります。
なお、解除後は、プラグイン「TypeSquare Webfonts for エックスサーバー」の「無効化」をお願いいたします。
3.HTMLを編集
以下のコードをWebフォントで表示したいページのHEADタグ(<head>〜</head>)内に記述してください。
なお、下記のコードは</head>タグの直前に記述することが推奨されています。
<script type="text/javascript" src="//webfonts.xserver.jp/js/xserver.js"></script>
4.CSSを編集
Webフォントを適用したいタグにご希望の書体(font-family)を設定してください。
各フォントのfont-familyについては「各WebフォントのCSS指定用コード」をご参照ください。
<h1>Webフォント活用サイト</h1>▼CSS
h1{ font-family: "新ゴ R"; }
編集したCSSファイルと手順3で編集したHTMLファイルをサーバーにアップロードし、ブラウザ上で「更新」をクリックするとWebフォントが反映されます。
また、上記で指定したWebフォントの適用が外れる、または何らかの理由で適用できない際、続けて代替として表示される標準フォントを指定することが可能です。必要に応じて下記の例のように,(半角コンマ)区切りで代替フォントを指定してください。
▼CSS
h1{ font-family: "新ゴ R" , "メイリオ" , Meiryo , "ヒラギノ角ゴPro W3" , "Hiragino Kaku Gothic Pro" , "MS Pゴシック" , sans-serif; }
Webフォントはフォント本来の太さで表示する関係上、Bタグやfont-weightなどの太字設定は無効となります。
太字を適用したい場合は太字にしたい範囲を別のタグで囲み、現在のフォントよりも太いWebフォントを適用してください。
<p>Webフォントは<b>美しい!</b></p>▼CSS
p{ font-family: "新ゴ R"; }
b{ font-family: "新ゴ B"; }
Webフォントの適用を解除する方法について
Webフォントの適用を解除するには、以下の作業を順に行ってください。
- HTMLファイルとCSSファイルよりWebフォントの適用時に追加した記述を削除します。
その際、HTMLファイルより下記のJavaScriptファイルの記述も必ず削除してください。
<script type="text/javascript" src="//webfonts.xserver.jp/js/xserver.js"></script>
- 「管理パネル」⇒「Webフォント設定」よりドメインの適用を解除してください。
以上の作業を行った後、Webフォントの適用が外れているかご確認ください。
各WebフォントのCSS指定用コード
下記を参考にWebフォントの設定を行ってください。
また、日本語で指定する場合は""(ダブルクォート)で囲む必要があります。
下記は「リュウミン R-KL」を適用した場合の例です。
/* 日本語で指定する場合 */
p{ font-family: "リュウミン R-KL"; }
/* 英語で指定する場合 */
p{ font-family: Ryumin Regular KL; }
それぞれのfont-family(Webフォントを指定するスタイル)は下記の通りです。
書体の見本を確認したい場合は「書体見本一覧」をご参照ください。
※下記表の「日本語で記述」または「英語で記述」どちらか一方をcssファイルに記述してください。
| 日本語で記述 | 英語で記述 |
|---|---|
| リュウミン R-KL | Ryumin Regular KL |
| リュウミン B-KL | Ryumin Bold KL |
| 黎ミン M | Reimin Medium |
| A1明朝 | A1 Mincho |
| しまなみ | Shimanami |
| 新ゴ R | Shin Go Regular |
| 新ゴ B | Shin Go Bold |
| ゴシックMB101 B | Gothic MB101 |
| 見出しゴMB31 | Midashi Go MB31 |
| 中ゴシックBBB | Gothic Medium BBB |
| じゅん 201 | Jun 201 |
| じゅん 501 | Jun 501 |
| 新丸ゴ R | Shin Maru Go Regular |
| 秀英にじみ丸ゴシック B | Shuei NijimiMGo B |
| 丸フォーク M | Maru Folk Medium |
| フォーク M | Folk Medium |
| シネマレター | Cinema Letter |
| はるひ学園 | Haruhi Gakuen |
| G2サンセリフ-B | GSanSerif-B |
| 那欽 | Nachin |
| 竹 B | Take Bold |
| 新ゴ シャドウ | Shin Go Shadow |
| ぶらっしゅ | Brush-U |
| トーキング | Talking |
| すずむし | Suzumushi |
| 教科書ICA M | Kyoukasho ICA Medium |
| 陸隷 | Likurei |
| TB古印体 | Kointai-M |
| さくらぎ蛍雪 | SakuraKeisetsu |
| TBUDゴシック R | TBUDGothic R |
| TBUDゴシック E | TBUDGothic E |
| UD新ゴ コンデンス90 L | UD Shin Go Conde90 L |
| UD新ゴ コンデンス90 M | UD Shin Go Conde90 M |